The Front
I then added the type, and took away the "Once upon a time" bit. I created two new text boxes - one for the O and one for the nce upon a time - and placed everything where I wanted it to be.
When I tried using Dropcaps before I couldn't adjust the kerning, hence why I am doing everything separately.
I used Ruritania as the typeface for the heading as it's the only one I have found that best resembles the type found on medieval scripts, and Minion Pro for the main text.
I select the O and go to Text Wrap, so that the main body would "wrap" around it. After that was done I changed the colours and the pt. size of the main body to 6pt. However I would need to print it out as I think 6pt is a bit too small...
When I zoomed out I saw that I was right, and that the pt. size of the text was too small, so I put it back to 9pt and adjusted it slightly.
Looking at it now I can spot so many things that I was a bit bothered about: the wide kerning on the top line; the small pt size of the text; the difficulty in reading "once upon a time"; and how, on the right-hand design, the text isn't aligned with the side of the "O". I was also a bit annoyed how the doorway and the bridge gap constricted the design.
Taking all of these points into account, I then made those changes. I also changed the type colour to blue to match the blue castle.
I then put this design aside and started working on the back of the design.
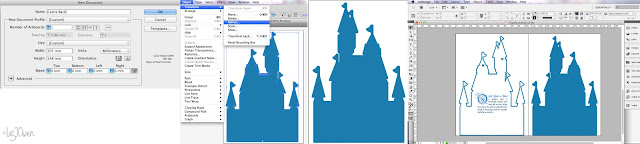
I once again opened up Illustrator and used the same dimensions I did for the front, and copied and pasted the castle design - but only the blue castle!
Selecting it, I then went and reflected it because, of course, this will be the back so it would be the other way around. I then saved it under a new file and Placed it onto InDesign.
Now I started to focus on the type, and luckily I knew what to write on the back thanks to my research! Here I've tried different layout techniques as long as experimentation with type as I couldn't make my mind up on what I wanted to do just yet.
Because I got really frustrated as I couldn't get my head straight, I created a new page and this time just created a black box and worked with white type so that I could fully focus on that without worrying about any boundaries as such. Now my mind was much clearer!
Once I was satisfied I created a new page and Placed the castle image and copied and pasted the text version. I then tweaked it so that it fit inside the castle boundaries.
At this point I found another typeface - Kingthings Calligraphica - that was more suitable for the invitation as it had a blackletter style, meaning that it fitted perfectly with Ruritania as it was less decorative. This solved my problem I had before with legibility of the "And with joyous hearts" section.
I then experimented with the idea of displaying everything on the invitation, including the Once upon a Time section. Then I played around with type layout (again).
So I ended up with two versions; one with the Once upon a Time, one without.
Trying Out A Different Colour Scheme
I wanted to try out doing a cream/gold colour scheme as that seems to be quite popular with wedding invitations, as gold is a colour of wealth and royalty which would be perfect for the whole Prince Charming theme.
There wasn't much to change apart from the type and the colour of the castle, so I picked a gold colour scheme and changed these. I wanted to add a bit more oomph to the decorative headings so I added a darker brown outline but reduced the stroke point to 0.5pt. I then went onto Illustrator to change the colour of the castles.
I ended up with this:
I then changed the words "Sophie and Mark" to make them stand out against the main text.
To create a bit of a gap between the castle and the text, I took the Pen tool and roughly drew around the castle. Once done I made it transparent and then clicked onto "Text Wrap", adjusting the gap so that there was a larger space between the castle and the text.
I tried out doing something with the type but in the end I changed my mind because the letters were unreadable because of their size and their elaborate decorations.
So this is what I ended up with! I think it's quite plain, in my opinion, so would definitely need some work on it. However I am glad that I did try something new and not stuck to just one sort of layout.
Overall Conclusion:
I much prefer this gold and cream colour scheme as it has that elegance and, like I said above, it brings about connotations of wealth.
However I am a bit concerned that people would think it links in more with a baby christening than a wedding because of the castle. Maybe I should go down a different path?
















No comments:
Post a Comment